第 16 天的主題是使用 setTimeout 和 setInterval 控制 DOM 的動態更新,這兩個方法能幫助我們按時間順序操作頁面內容。

結果: 頁面會在 3 秒後顯示 “3秒後更新!” 的訊息。這讓我理解到 setTimeout 非常適合用來處理延遲操作。

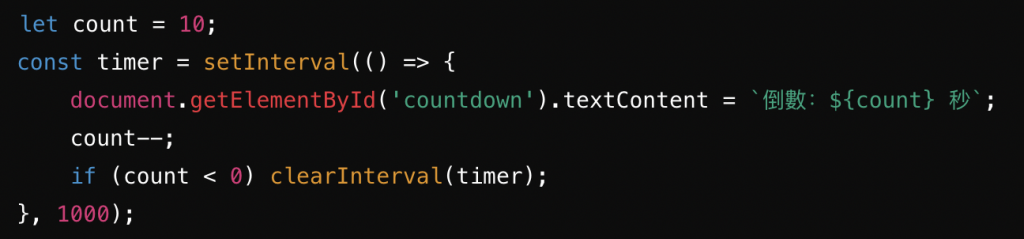
結果: 頁面會每秒更新一次倒數直到停止。透過這個範例,我學到如何使用 setInterval 進行持續更新操作。

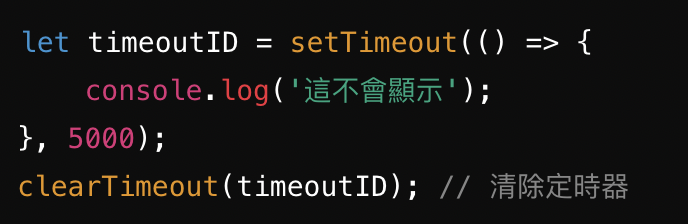
結果: 該訊息不會出現,這展示了如何有效管理時間操作。
這次的學習讓我體會到時間控制在 DOM 操作中的靈活運用,非常實用。
